開発中のウェブアプリの機能に特定の文字列をコピーする機能を搭載する際に落とし穴にハマったので備忘録的に経緯を記載します。
開発機はMacでコードを書いて開発機でnpm run devで立ち上げたサーバーで確認します。
- 開発機 OS:macOS Sonoma 14.5 ブラウザ:Chromeバージョン: 125.0.6422.141(Official Build) (arm64)
- iPhone14 Pro Max OS: iOS 17.5.1 Safari
- Galaxy S23 Ultra OS: Android 14 ブラウザ:Firefox126.0.1(Build# 2016023311), Chrome 125.0.6422.147
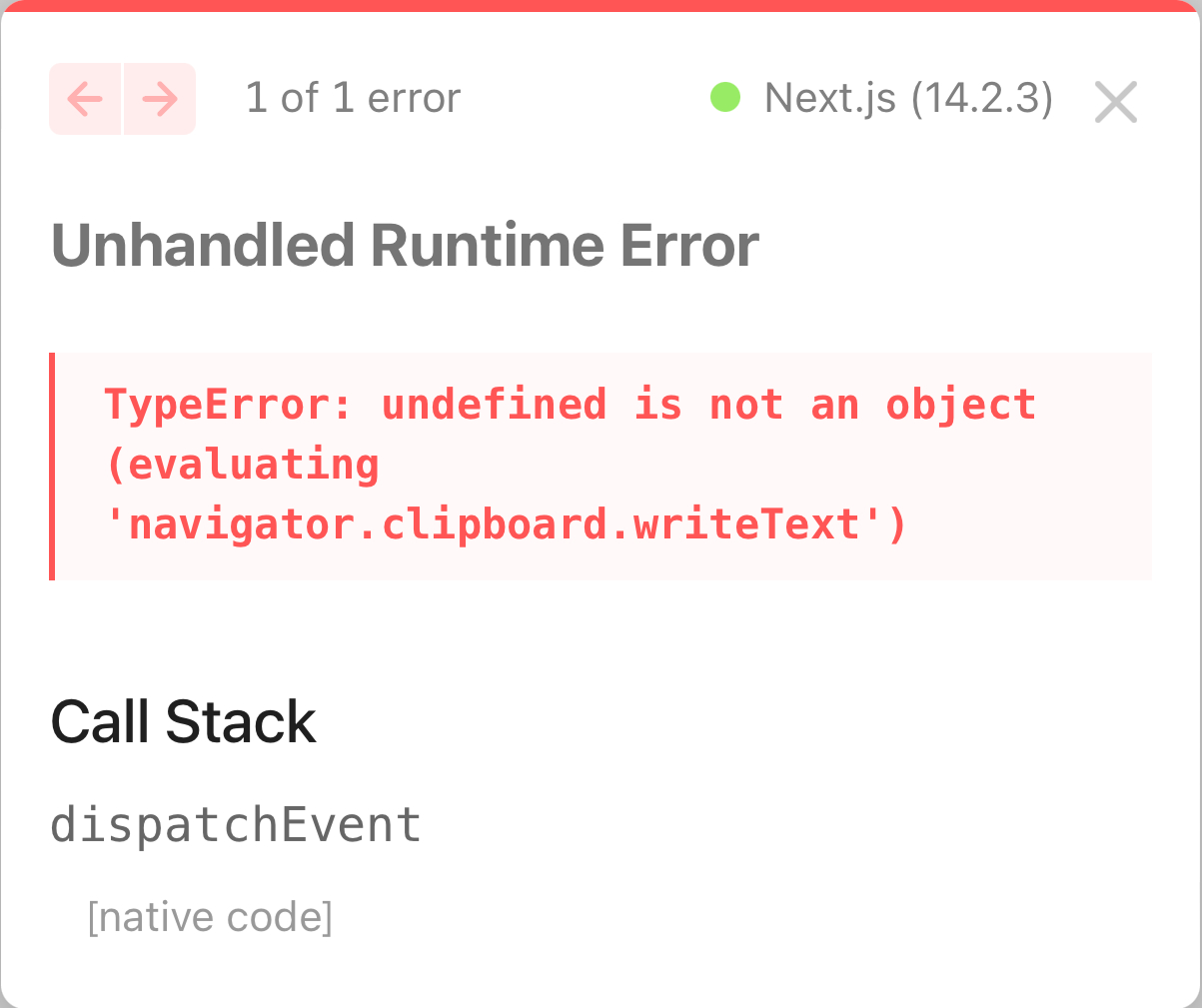
スマホからnavigator.clipboard.writetextを実行するとエラーが
クリップボードにコピーする機能の関数にはnavigator.clipboardを使っており、この部分を実行するとiPhoneとGalaxyともにエラーが出ました。開発機のChrome, Firefox共にエラーなく動いていたのでスマホのブラウザでは非対応なのかなと思っていましたが、MDNのサポートページを確認すると以下のような説明がありました。
Clipboard API を使用する
Clipboard API は、拡張機能から任意のデータをクリップボードに書き込むものです。この API を使用するには、
https://developer.mozilla.org/ja/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipboard#clipboard_api_%E3%82%92%E4%BD%BF%E7%94%A8%E3%81%99%E3%82%8Bmanifest.jsonファイルに"clipboardRead"または"clipboardWrite"というパーミッションを設定する必要があります。この API は安全なコンテキストでのみ利用可能であるため、http:ページで動作するコンテンツスクリプトからは使用できず、https:ページでのみ使用できます。
httpプロトコルでは使用できないため、httpsプロトコルである必要があるようです。私の環境では開発機と同じネットワークに繋いだスマートフォンから開発機のipアドレスに接続していたので当然SSLはありませんでした。
簡単に確認ができればと思っていたのですが、スマートフォンから動作確認をしたい場合にはSSLに対応したサーバーにアップロードして確認する必要がありますね。実際にサーバーにアップロードして確認をしたところエラーなく動作しました。




コメント